
TaleSwap
An open source app where users share stories
PROJECT OVERVIEW
ROLE:
Product Designer
TEAM OF TWO:
Product Designer, Software Engineer
What I Did:
Brand Design, Research, Prototyping and Testing
Outcome:
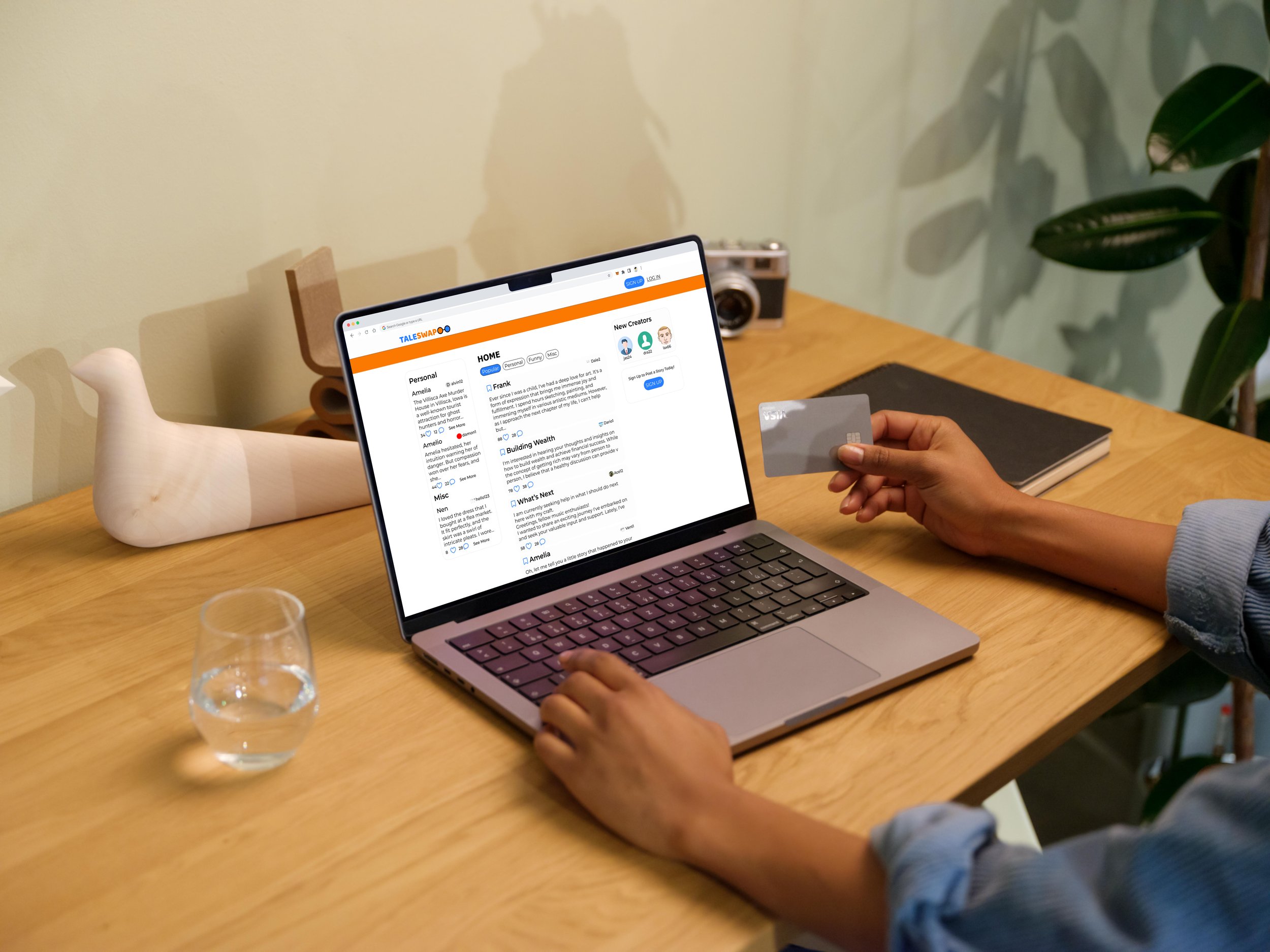
A fully functional web app
Background
TaleSwap was a project in collaboration with a software engineer to create an open-source, barebones story-sharing platform with no ads or data monetization. Inspired by the idea of fostering intimate and personal storytelling, I wanted to offer an alternative to larger platforms like Facebook and Twitter. The goal was to build trust with users by prioritizing simplicity, transparency, and a nonprofit approach. TaleSwap allows users to share, comment on, and like stories that matter to them. For this project, I developed a brand identity and designed wireframes to test and refine the concept, ultimately launching a live product.
The Kick Off
Problem
How can we create a open source story sharing platform that doesn’t bombard users with ads and sell their data?
Surveys
I wanted to test if there would be desire for a service like this. I used Google Forms to get real user feedback on if they would be interested in a service like this and what they would expect it to do.
There were 100 participants:
80% of users indicated they would be interested in a service like this and wanted to know more.
Defining Features
My client knew that he definitely wanted users to be able to share, like, and comment on stories in this MVP. I used the data that I got from my surveys to create a list of a few more potential features we might add. We then discussed how feasible each feature would be, as he was the sole person developing the site.
Site Map
After deciding which features we would implement, I made a site map to form the foundation of what I would be designing.
Blueprints to Brilliance
Collaborative Lo-Fi Frames
I made some lo-fi sketches and decided that I wanted to get more input from actual users. I did some collaborative design and asked a few participants to help sketch out what they think a product like this would look like.
Mid Fi Frames
Brand Design
As the principal designer on this team, my client placed a lot of trust in me to help form a cohesive and appealing brand image. I created a responsive logo, color palette, and chose the type for this brand.
Logo
Typeface
Color Palette
Putting It All Together
Hi Fidelity Frames
I applied my color palette and typographic choices to create my final screens. Here are the highlights:
User Testing
I tested both my mobile and desktop flows using Maze. I worked with our QA to hire a panel of testers.
Results
Mobile
Usability Score
Desktop
Usability Score
Insights
1) Users struggled to find Genre Tab
2) Users struggled to find Stories Tab
3) Many users said the prototype did not look modern
Iterations
1) More Prominent Genre Selector
Before
After
Before
After
2) Change In Stories Tab
Before
After
Before
After
3) UI Refinement
Because of the feedback that the UI looked a little dated, I updated various components.































